가독성 좋고 깔끔한 디자인에 가독성까지 뛰어난 웹 사이트를 만드는 요소 중에 하나는 바로 웹폰트라 생각하는데요. Montserrat 웹폰트 다운로드 하시고 적용하셔서 보다 나은 웹 사이트로 거듭나셨으면 좋겠습니다.
제가 글씨에 좀 민감하게 반응하는 편이긴 한데요.

현대적이면서도 다양한 곳에서 활용이 가능한 Montserrat 웹폰트 사용해보세요.
Montserrat 웹폰트 다운로드 및 적용하기
Montserrat 웹폰트는 구글에서 무료로 제공하고 있습니다. 그래서 그냥 다운로드 받기 해도 괜찮고요, 혹은 웹 상에서 한번 눈으로 보신 후 마음에 드시면 그 때 쓰셔도 되셔요.

Montserrat 서체는 꽤 현대적이면서도 세련된 느낌을 주어서 웹 사이트, 앱 디자인, 프레젠테이션 등에도 활용해 보시면 좋을거 같습니다. 글씨 하나 바꿨을 뿐인데 이리 달라진다고를 직접 눈으로 경험해 보시기 바랍니다.
참고로, 라이센스 관련 일부 내용 캡쳐한 내용입니다.

Montserrat 다운로드 받기
Montserrat 폰트는 Julieta Ulanovsky, Sol Matas, Juan Pablo del Peral, jacques Le Bailly가 디자인을 했네요. Sans Serif 의 기하학적인 느낌으로 차분하고 다양한 곳에서 잘 어울리게 만들었다 해요.

구글 폰트 페이지에 가시면 스타일과 글씨 크기를 변경하면서 직접 눈으로 보실 수 있게 되어 있습니다.

Montserrat 웹폰트 다운로드는 공식 페이지에 접속하셔서 'Get font'를 클릭하면 다운로드가 가능합니다.


Get font를 누르면 오른쪽 이미지와 같이 Get embed code 혹은 Download all 버튼을 제공하고 있습니다. 저는 all을 선택했습니다. 그리고 다른 방법도 알려 드릴께요.
아래는 Montserrat 웹폰트 적용하는 방법을 초보자도 하실 수 있도록 구체적으로 작성해 보았습니다. ^^
저도 그렇게 썩 잘하는 편은 아니지만요. 서로 돕고 사는거죠 뭐..ㅎㅎㅎ
Montserrat 웹폰트 적용 방법 <자세히 보기>
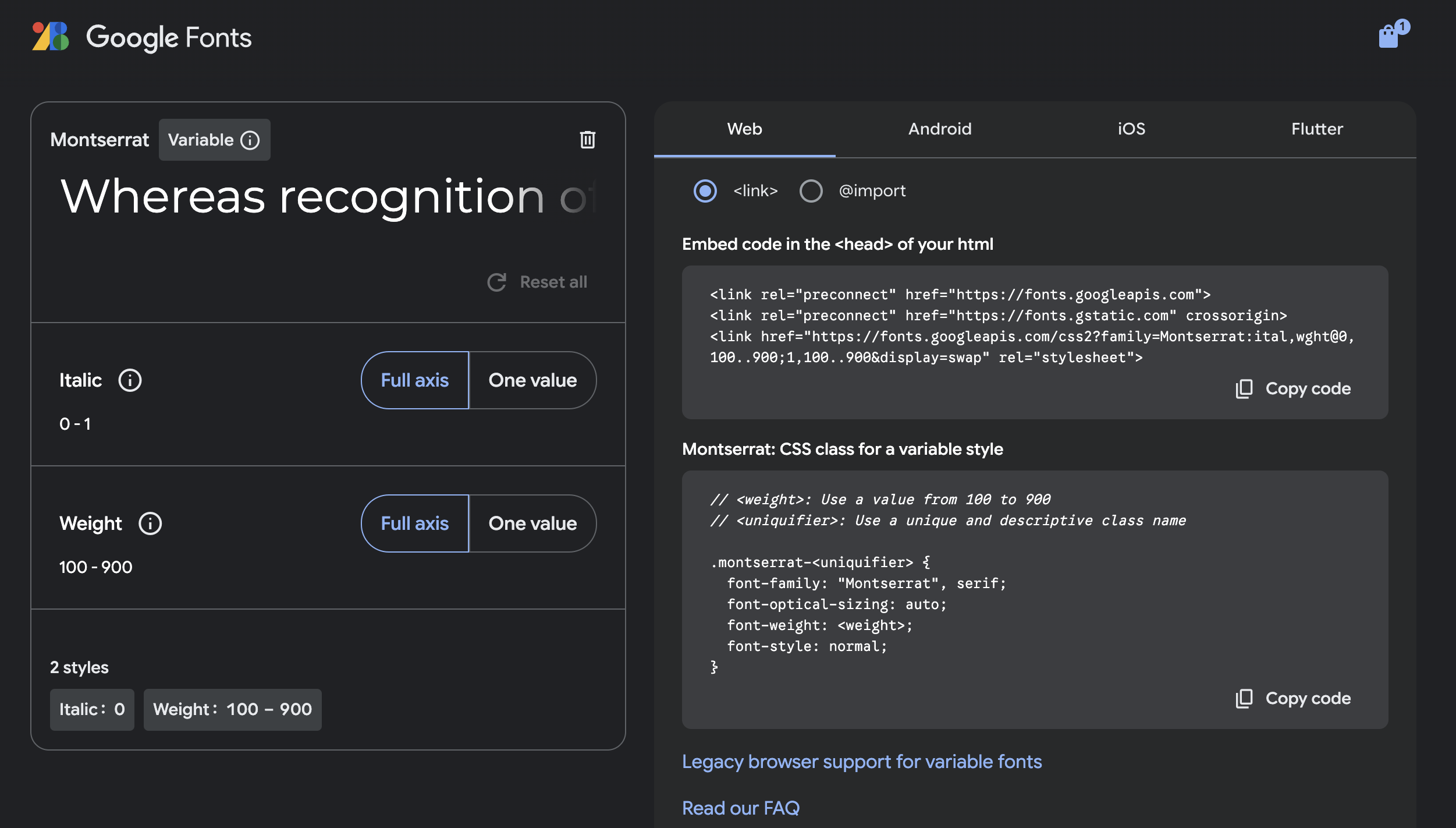
우선, 폰트는 이탤릭체와 굵기를 조절할 수 있게 되어 있어요. 폰트 굵기는 100 부터 900까지 가능합니다. Thin 100, ExtralIght 200, Light 300, Regular 400, Medium 500, SemiBold 600, Bold 700, ExtraBold 800, Black 900 이렇게 있습니다.
제가 알아본 웹포트 적용 방법을 보시겠습니다.
1. Get Font를 눌러 주세요.
2. 우측 'Get embed code'를 눌러 주세요.
3. 좌측에서 이탤릭, 두께를 선택해 주세요. (Full axis, One Value 2가지 중 1개)
4. link, import 두 옵션 중에서 하나를 선택해 주세요.
5. 우측에서 플랫폼을 선택해 주세요.
간단히 보여 드릴께요.

이탤릭체 Full에 대한 코드 입니다.
Full - 링크 방식
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
Full - 임포트 방식
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
</style>
위 방식은 구글 폰트에서 제공하는 CDN 링크를 사용해서 사용하는 것이기 때문에 조금 느릴 수도 있다고 해요. 하지만, 그렇게 체감할 정도는 아닌듯 하지만, 속도에 민감한 사이트라면 웹서버에 직접 Montserrat 웹폰트를 업로드 해서 적용하는 방법을 고려해 보셔야 할 듯 합니다.
저는 임포트 방식으로 진행해봤는데요. 그렇게 하시면 CSS 파일에서 직접 @import를 사용하고 하단부에 있는 CSS 적용 스타일도 모두 복붙해서 적용했습니다.
// CSS 상단에 넣고요.
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
</style>
// 폰트 적용한 위치를에 아래 코드를 넣습니다.uniquifier는 별도로 지정하시면 됩니다.
.montserrat-<uniquifier> {
font-family: "Montserrat", serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
Montserrat 웹폰트 적용 코드 보기
사용 사례를 다시 한번 더 작성해 보도록 하겠습니다.
저는 모든 것을 다 선택하고 코드 내에서 변경하는 방식으로 적용해봤습니다.
방법#1
css 적용
.montserrat-light {
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-weight: 300; /* Light */
font-style: normal;
}
.montserrat-regular {
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-weight: 400; /* Regular */
font-style: normal;
}
.montserrat-bold {
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-weight: 700; /* Bold */
font-style: normal;
}
html 적용 예시
<p class="montserrat-light">이것은 Montserrat Light(300)입니다.</p>
<p class="montserrat-regular">이것은 Montserrat Regular(400)입니다.</p>
<p class="montserrat-bold">이것은 Montserrat Bold(700)입니다.</p>
방법#2
혹은 Montserrat 웹폰트는 가변 폰트를 지원하기 때문에 아래와 같이 CSS와 HTML로 적용할 수도 있습니다.
▶ 가변폰트 적용 코드
CSS 파일에 적용
.montserrat-variable {
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-weight: 100 900; /* 가변 폰트 적용 (100~900까지 가능) */
font-style: normal;
}
▶ HTML 사용
html
<p class="montserrat-variable" style="font-weight: 300;">Montserrat 300</p>
<p class="montserrat-variable" style="font-weight: 500;">Montserrat 500</p>
<p class="montserrat-variable" style="font-weight: 800;">Montserrat 800</p>
가변방식을 지원하는 웹폰트이기 때문에 위와 같이 사용하면 한번의 선언으로 다양한 크기를 지원할 수 있어서 좋겠지요.
주의 사항!!!
1. 한글 지원이 되지 않습니다. (ㅜㅜ)
한글을 지원하지 않기 때문에 이럴 경우 대체 폰트로 Noto Sans KR을 추천드립니다. 이렇게 사용하시면 되실 듯해요
body {
font-family: 'Montserrat', 'Noto Sans KR', sans-serif;
}
2. 폰트 스타일 최적화하면 웹 사이트 로딩 속도가 좋습니다.
특정 두께만 불러오는 방식이 좋겠지요.
만약, 400, 700만 사용하시고 싶다면 아래와 같이 하시면 됩니다.
중요 부분은 wght@400;700
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700&display=swap" rel="stylesheet">
3. 브라우저 호환성 확인이 필요해요.
지금까지 Montserrat 웹폰트 다운로드 하는 곳을 알아보았고요. 동시에 적용하는 방법을 다양하게 알아보았습니다. 혹시라도 헷갈리는 부분이 있다면 말씀주시면 댓글로 답변 드릴 수 있도록 하겠습니다.
다시 한번 더 정리를 하면요, 가변 폰트라서 폰트 두께 설정이 가능하도록 선언이 가능하다는 것입니다.
2024 출산정책 알아보기: 첫만남이용권 신청 방법과 혜택 총정리 (+국민행복카드)
2024 출산정책 알아보기: 첫만남이용권 신청 방법과 혜택 총정리 (+국민행복카드) 2024년 첫만남이용권은 출생 아동에게 200만 원에서 300만 원의 바우처를 지급하여 초기 양육비 부담을 덜어
dhistory7755.tistory.com
휴대폰 개통조회 최신 가이드 확인 : skt, kt, lg u+ 이통사별 방법과 주의사항 <더보기>
최신 휴대폰 개통조회 가이드: 각 이통사별 방법과 주의사항휴대폰을 새로 개통하고 나면 설레는 마음과 함께 휴대폰 개통 조회를 빠르게 하고 싶은 분들이 많으실 텐데요. 특히 전화번호가 변
dhistory7755.tistory.com
카카오톡 글씨 크기 조절하기: 당신에게도 왜 중요할까요? 더 알아보기
카카오톡을 자주 사용하는 당신과 저라면 이 이야기에 관심을 갈 수밖에 없을 것입니다. 왜냐하면 그동안 사용하면서 다 좋은데 이 부분이 좀 마음에 들지 않았다거나 지속적으로 피로도가 쌓
dhistory7755.tistory.com







